Anwendungsbeispiele für individuelle Karten
Mit dem basemap.de Viewer der Smart Mapping AG können Sie bereits eine individuelle Anpassung amtlicher
Kartendaten vornehmen und das ohne Spezial-Software oder -Kenntnisse. Die
Vektor-Kacheln bieten darüber hinaus noch weitere
Einsatzmöglichkeiten.
So können Sie eigene Daten als GeoJSON auf einem Web-Server ablegen und
mit amtlichen Daten kombinieren. Mit den Funktionalitäten der Vector-Tiles-Technologie lassen sich
individuelle Karten, beispielsweise
mit dem Online-Editor Maputnik erzeugen, welche auch besondere thematische Anforderungen optimal
visualisieren.
Die folgende Seite zeigt einige Anwendungsbeispiele und benennt die eingesetzten Werkzeuge:
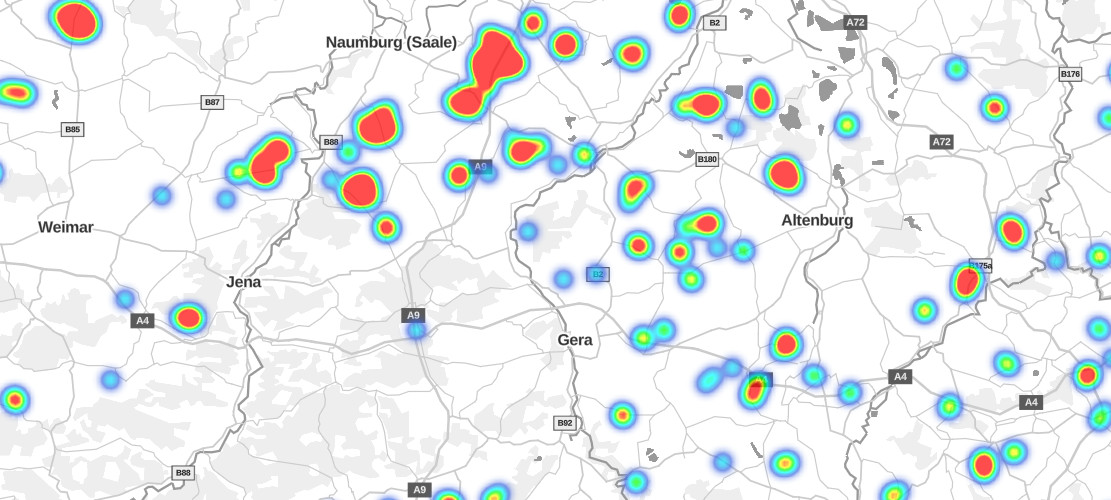
Windrad-Dichte in Deutschland

Die Anzeige der Windräder-Dichte erfolgt in einer sogenannten Heatmap.
Jedes Windrad besitzt
einen blauen Radius mit Verlauf. Wenn Windräder gehäuft vorhanden sind und die Radien sich
überschneiden, färben sich diese in "wärmere"
Farben – ähnlich einer Farbskala, wie man sie von Wärmebildkameras kennt. Blau (kalt), Grün (kühl),
Gelb (warm), Orange (mittel), Rot (heiß).
Für die Hintergrundkarte wurde eine angepasste Form des Kartenstils "Grau" verwendet.
Grundsätzlich lässt sich solch eine Heatmap mit allen Punktobjekten erstellen. Als Beispiel wurden hier die Windräder aus dem ATKIS® Basis-DLM verwendet worden. Diese wurden in GeoJSON umgewandelt und als Heatmap visualisiert.
Verwendete Werkzeuge: QGIS zum Ausspielen der GeoJSON-Datei, Maputnik zur Gestaltung des Kartenstils, ein Code-Editor zum Anpassen der Html-Datei. Nähere Erläuterungen finden Sie dazu in der API-Dokumentation oder den Videos.
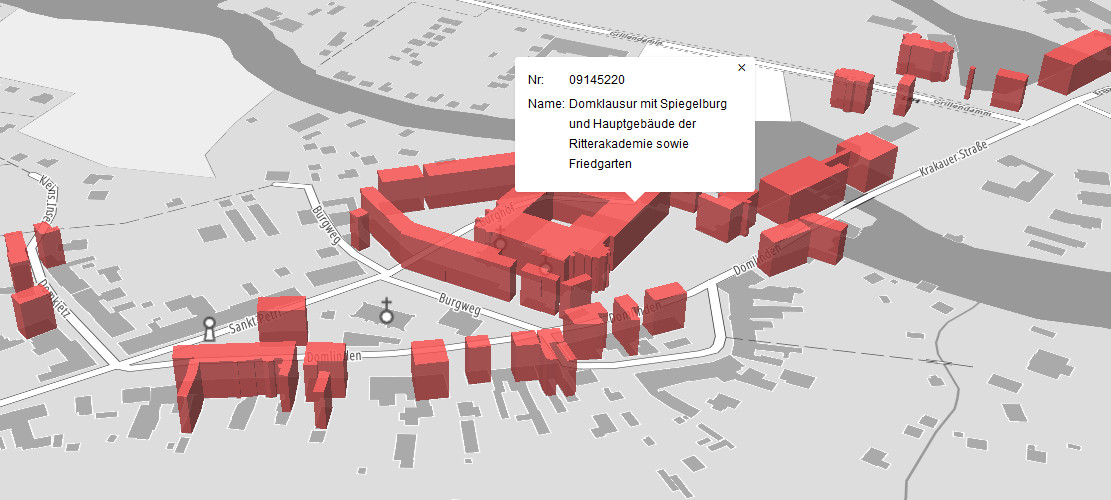
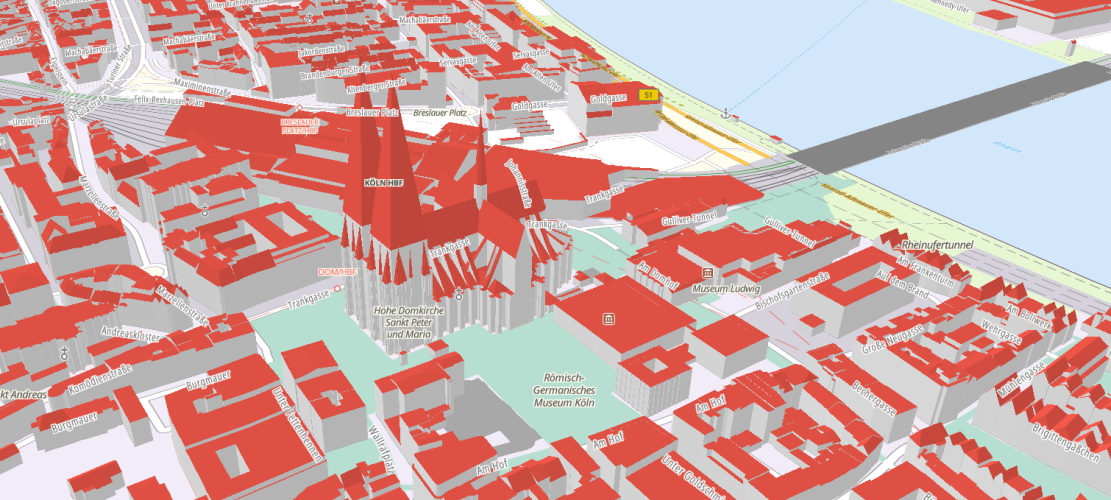
Baudenkmale in Brandenburg

Exemplarisch wurden einige ausgewählte Baudenkmale des Landes Brandenburg als GeoJSON eingebunden.
Quelle: Brandenburgisches Landesamt für Denkmalpflege (https://gis-bldam-brandenburg.de/index.php?page=dienste.php)
Für die Baudenkmale wurde eine dreidimensionale, rote Darstellung gewählt, um sie auf der grauen Hintergrundkarte hervorzuheben.
Mit einem Mausklick erscheinen Informationen über das gewählte Baudenkmal in einem Popup-Fenster.
Wie auch bei allen anderen hier aufgeführten Anwendungsbeispielen wird die Java-Script-Bibliothek Mapbox GL JS für die Kartendarstellung verwendet. Damit kann die Mausklick-Funktion und das Popup-Fenster konfiguriert werden.
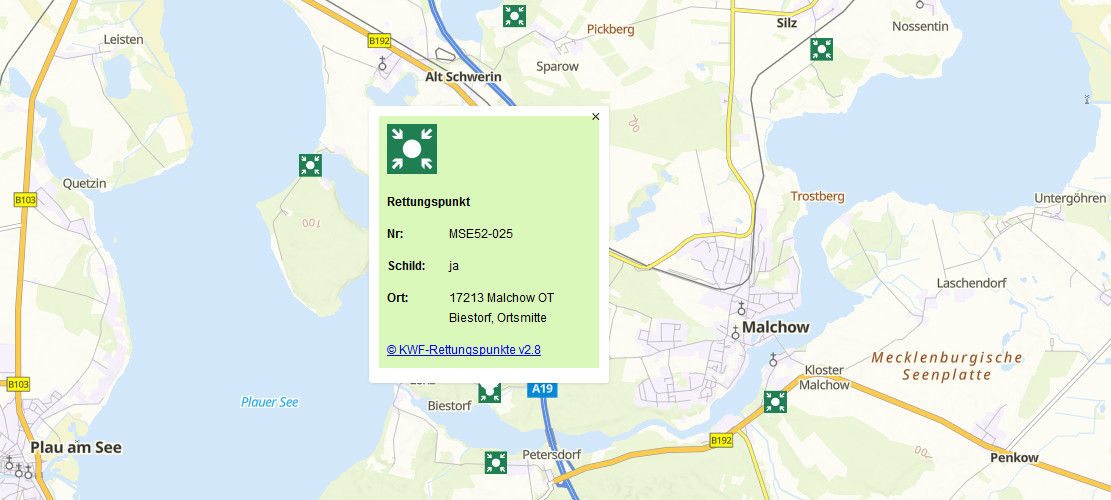
Rettungspunkte in Deutschland

Die Rettungspunkte (als GeoJSON eingebunden) werden durch ein separat eingebundenes Symbol visualisiert, da es nicht in der Standard-Symbol-Bibliothek ("Sprites") enthalten ist.
Per Mausklick sind Informationen in einem Popup-Fenster verfügbar.
Quelldaten: © KWF-Rettungspunkte v2.8, www.rettungspunkte-forst.de (Stand 2020)
Straßen breiter als 5,5m

Basierend auf dem Kartenstil "Grau" (inhaltlich vereinfacht und reduziert) werden alle Straßen mit einer Breite von 5,5m bis 6m in Orange und über 6m in Grün dargestellt, um beispielsweise die Befahrbarkeit mit überbreiten Fahrzeugen zu planen.
Zur Beschriftung von Straßen werden die im Kachelarchiv vorhandenen Informationen über die Breite von Straßen verwendet, welche im ATKIS® Basis-DLM gepflegt werden.
Stadtkarte mit Baumkataster

Hinweis: Bitte haben Sie Geduld beim Laden der Bäume, was in dieser prototypischen Anwendung 10-20 Sekunden dauern kann.
Die Baumstandorte aus dem Baumkataster als GeoJSON und die Verwendung zusätzlicher JavaScript-Bibliotheken (deck.gl, luma.gl, turf.js) ermöglichen eine Darstellung von dreidimensionalen Bäumen in einer Stadtkarte von Hamburg. Quelldaten: Transparenzportal Hamburg (Stand 2019)
Durch Drücken und Halten der rechten Maustaste kann die Szene frei gedreht werden. Durch Anklicken eines Baumes können Informationen über die Gattung, Stammumfang und Kronendurchmesser abgerufen werden.Die Höhe der Bäume ist in diesem Beispiel nicht bekannt, sie wird aus dem Kronendurchmesser abgeleitet.
Alternativ wird in folgender Anwendung das Baumkataster auch in einer zweidimensionalen Karte verwendet, hier ausschließlich mit der Funktionalität der Mapbox-Bibliothek.

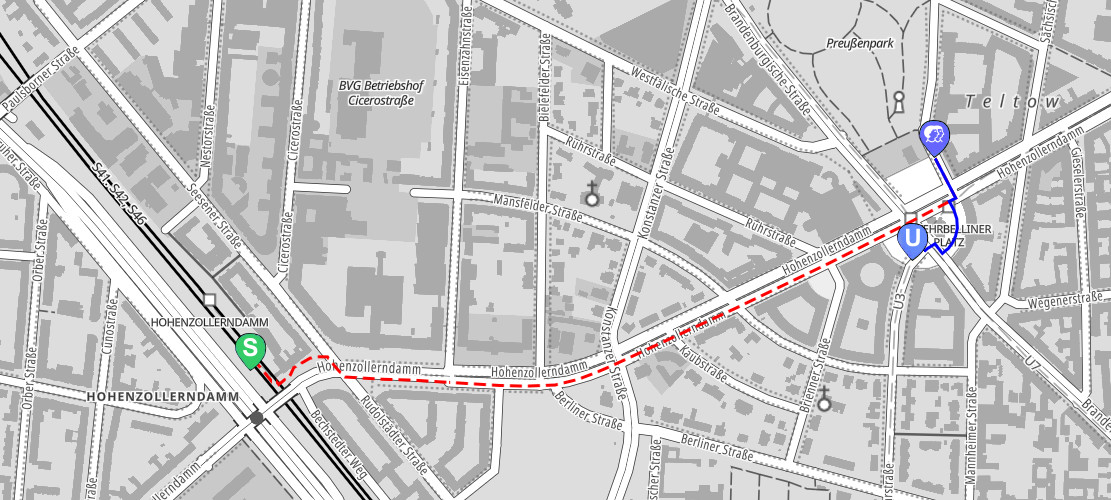
Anfahrtsskizze oder Wegbeschreibung

In diesem Beispiel wird eine Anfahrtsskizze bzw. Wegbeschreibung in Berlin mit individuellen Markern und der Grauvariante der Smart Mapping Webkarte als Hintergrund, dargestellt.
Die Wegbeschreibung wird entweder durch eigene Digitalisierung in einem GIS oder über den Open Route Service als GeoJSON erstellt und in die Webkarte integriert.
Die Marker zeigen mit einem Mausklick Informationen in einem Popup Fenster.
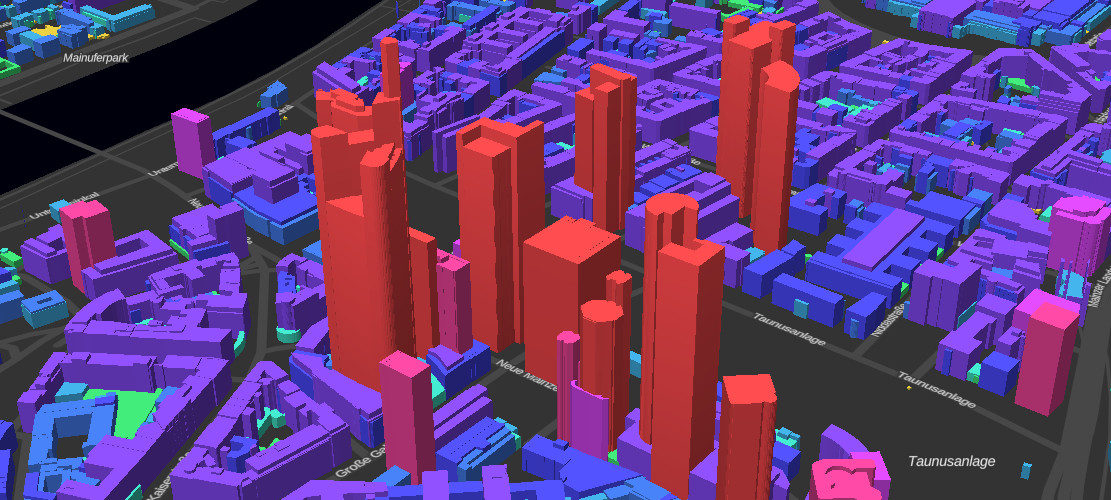
Animierte Gebäudehöhenkarte

In der Karte werden die Gebäude entsprechend einer Höhenklassifikation eingefärbt. Der reduzierte Hintergrund ist in einem dunklen Kartenstil gehalten.
Mit Mapbox GL JS wird eine Rotation der Karte ermöglicht. Durch die Festlegung eines Centers wird festgelegt, worauf die Kamerafahrt den Blick richtet. Trotzdem kann die Karte weiterhin verschoben sowie gezoomt werden.
Weitere Beispiele zur Kamera-Steuerung in Mapbox GL: https://docs.mapbox.com/mapbox-gl-js/examples/#camera
Kombination zweier Vector-Tile-Dienste in OpenLayers

In OpenLayers können zwei Vector-Tile-Dienste in einer Kartenanwendung dargestellt werden, wie in diesem Beispiel, die amtlichen Dienste der Länder Schweiz und Deutschland.
Weitere Informationen zum Swisstopo-Dienst "Light Base Map": https://www.swisstopo.admin.ch/de/geodata/maps/smw/smw_lightbase.html
Flurstücke in Brandenburg

Exemplarisch wurden die Flurstücke, Fluren und Gemarkungen des Landes Brandenburg (OpenData: https://geobroker.geobasis-bb.de/gbss.php?MODE=GetProductInformation&PRODUCTID=6de36219-3e68-489e-8ebc-632e5ffb6dc9) in die Smart-Mapping-Webkarte eingebunden.
LoD2-Gebäude

In der Kartenanwendung werden alle 3D-Gebäude und Bauwerke Deutschlands im Level of Detail 2 (LoD2) dargestellt.
Sie basieren auf dem deutschlandweiten, amtlichen 3D-Gebäudemodell (LoD2-DE), in welchem die Gebäude
und Bauwerke mit standardisierten Dachformen entsprechend der tatsächlichen Firstverläufe modelliert
werden.
Die Gebäudegrundrisse
werden in der Regel der amtlichen Liegenschaftskarte entnommen. Nähere Informationen zu den Daten
sind hier zu finden:
http://www.adv-online.de/AdV-Produkte/Weitere-Produkte/3D-Gebaeudemodelle-LoD/
Zur Visualisierung wurden die im CityGML vorliegenden Daten in ein OGC-konformes 3D-Kachelarchiv (3D Tiles) überführt und mithilfe von Mapbox GL JS und weiteren Bibliotheken in die Kartenanwendung eingebunden. Im Hintergrund ist die farbige Webkarte dargestellt, welche mit dem Map Editor für die 3D-Visualisierung angepasst wurde.
Hinweis: Die 3D-Gebäude werden erst ab einer gewissen Distanz (Zoomstufe > 16) geladen.